『MW WP Form』の『日付ピッカー』 クリックした時に表示される西暦を指定する

WordPressのフォーム作成プラグイン『MW WP Form』を使って生年月日の入力欄を作成する方法です。
MW WP Formの開発は脆弱性対応を除き停止しています。新しい機能が追加されたり、WordPressがアップデートするたび動作確認をすることはありません。(MW WP Form公式サイトより)
MW WP Formは、フォーム作成ができるプラグインです。表示レイアウトが柔軟にCSSで変更できる、確認画面や完了画面を指定できる、自動返信メールも設定できるなど、WordPressに組み込む形でのフォーム作成におすすめのプラグインです。
MW WP Formの日付入力を作成する「日付ピッカー」は誕生日など日付の入力欄を作成できます。
ただし、標準設定のままだと、クリックしたその日〜前後20年が表示されてしまい、20年前、30年前は一度10年前をクリックして、もう一度西暦をクリックしてさらに10年後をクリックして、と入力者の手間が多いので、具合が良くありません。
今回は、日付ピッカーで、入力日を起点として満20歳〜80歳に当たる生年月日が選択できるように設定します。

設定方法
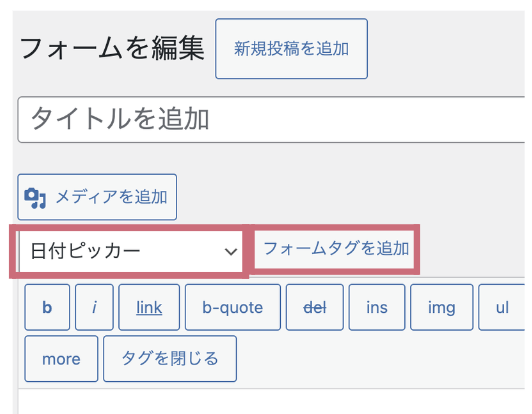
フォームの編集画面を開き、「日付ピッカー」を選択して、「フォームタグを追加」をクリックします。

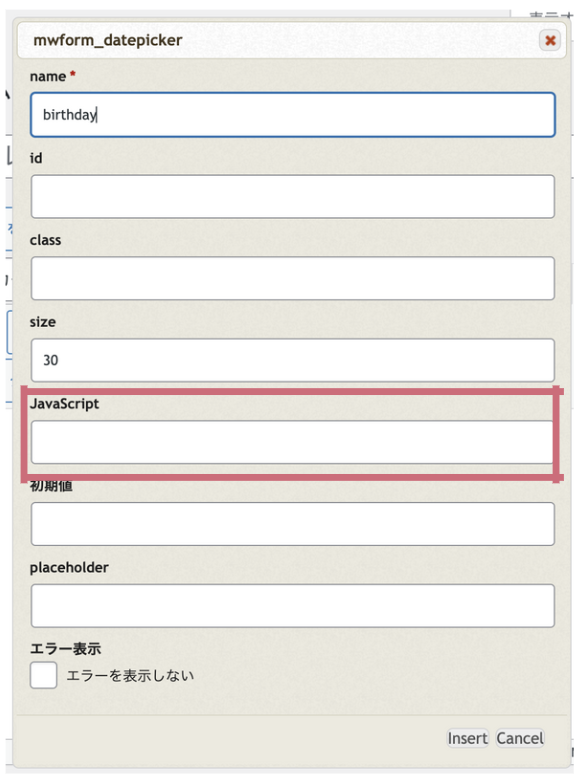
表示される「mwform_datepicker」の「JavaScript」欄にコードを入力します。(コードの解説は後述)
maxDate:'-20y',minDate:'-80y+1d',yearRange:'-80:-20',showMonthAfterYear:'true',changeYear:'true',changeMonth:'true'
コードの詳細
選択できる一番新しい日付(最大値)を指定する
maxDate:'-20y'今回は20歳〜80歳なので、20歳の誕生日は今から20年前なので、-20yearsという意味で「-20y」です。
選択できる一番古い日付(最小値)を指定する
minDate:'-80y+1d'今回は20歳〜80歳なので、80歳の誕生日は今から80年前なので-80years「-80y」です。「+1d」は、入力する日に81歳の誕生日を迎えていたら選択できないようにするため、80年前の翌日まで都指定しています。
西暦をクリックした時に一度に表示する年数を指定する
yearRange:'-80:-20'西暦を選択できるように設定している時、一度に表示する年数を設定します。
初期設定のままだと、フォームに入力する当日を起点に、前後10年ずつしか表示されません。これだと、10歳までの生年月日しか入力できないような印象を与えてしまう可能性があるので、スクロールで選択できるすべての西暦を表示できるようにします。
表示を「年月」の順にする
showMonthAfterYear:'true'カレンダー上の表示順を「年月」に設定する場合は「true」
「月年」にする場合は「false」を指定します。
ドロップダウンで「年」を選択できるようにする
changeYear:'true'カレンダー上で西暦を選択できるようにする場合は「true」
選択できないようにする場合は「false」を指定します。
ドロップダウンで「月」を選択できるようにする
changeMonth:'true'カレンダー上で「月」(1月〜12月)を選択できるようにする場合は「true」
選択できないようにする場合は「false」を指定します。
『MW WP Form』の『日付ピッカー』で生年月日の入力欄を調整する方法でした。