WordPress編集方法:左右に写真と文章を設置する方法(カラム)

ワードプレスの投稿、固定ページで、左右に並べて表示する方法をご紹介します。
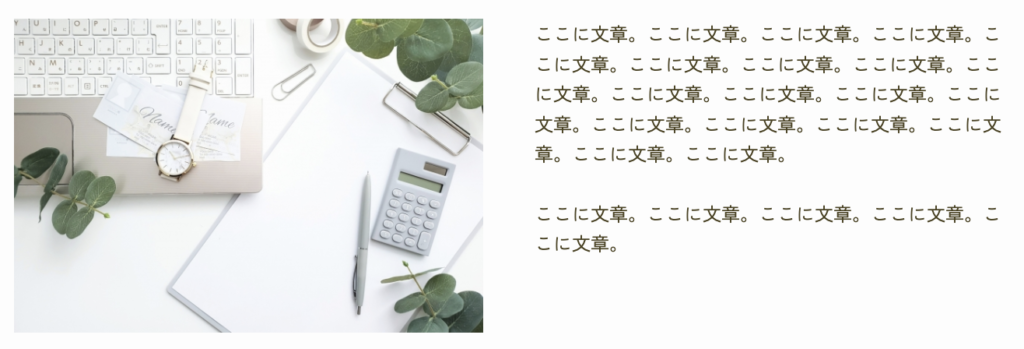
例えば、以下のようなレイアウトを作成することができます。

ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。

タイトル
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
タイトル
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
タイトル
ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。ここに文章。
- リスト1
- リスト2
- リスト3

左右に写真と文章を設置する方法
WordPress(ワードプレス)でカラムを設定する方法をご紹介します。
①カラムを設定
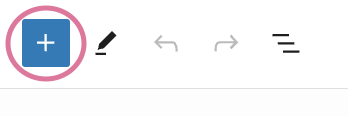
左上の青い+マークを押して、ブロックメニューを表示します

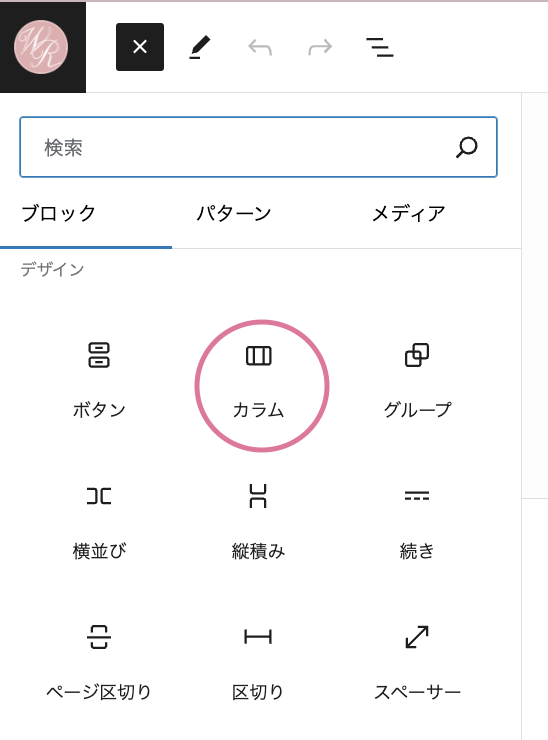
ブロックメニューを下にスクロールして、デザインの中から「カラム」を選びます

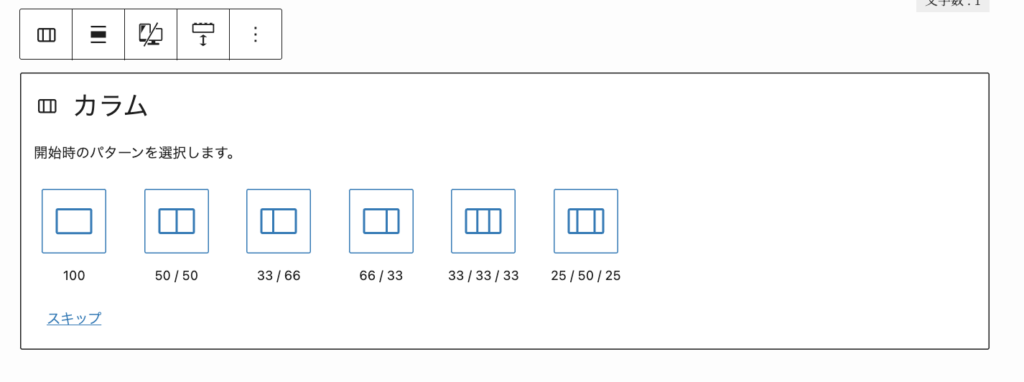
中央の本文のところに、カラムブロックが追加されます。
青くなっている開始時のパターンをどれか1つクリックして、カラムのパターン決定します。

③カラムの中を設定
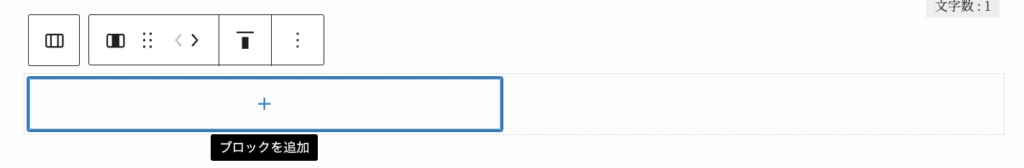
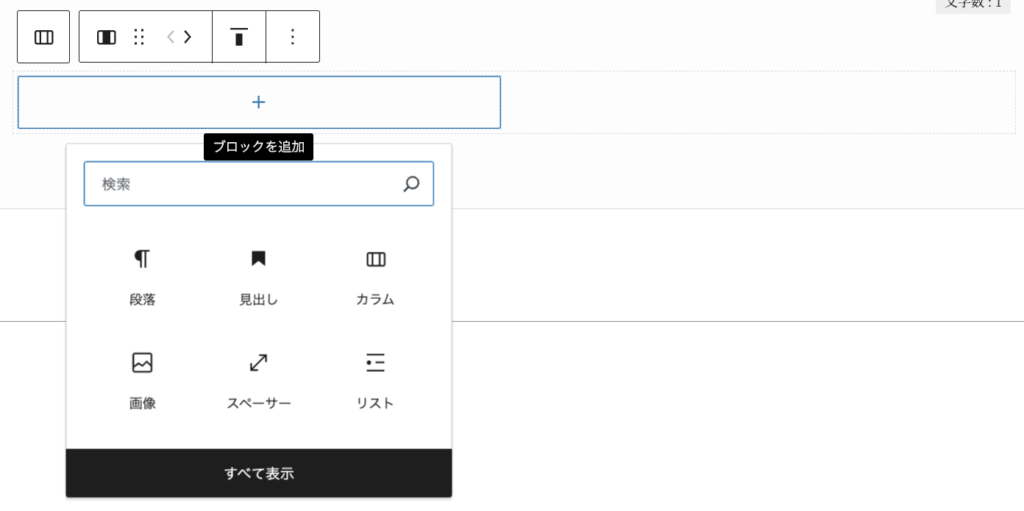
左右どちらかのカラムをクリックすると、青く+マークが出てくるので、

追加したいブロック(段落や画像)を選びます。

別のカラムも同じように追加します。

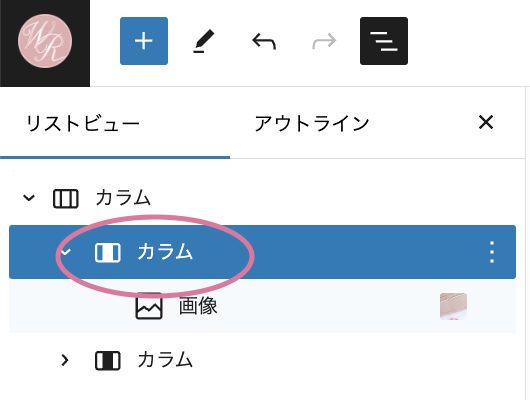
カラムの中にある画像の下に文章などを入れたい時は、リストビューを表示して、画像をクリックし、右上の青い+マークから追加したいブロックを選ぶと(クリックすると)、画像の下にブロックが追加されます。

カラムの数を増やしたい・減らしたい場合
カラム数を2つから3つにしたい、
3つから2つにしたい、
4つにしたいなどの場合には
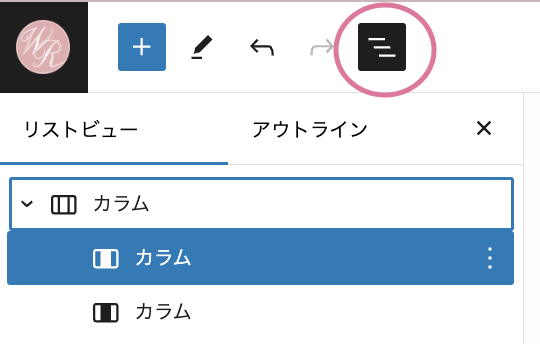
左上の3本線からリストビューを表示します

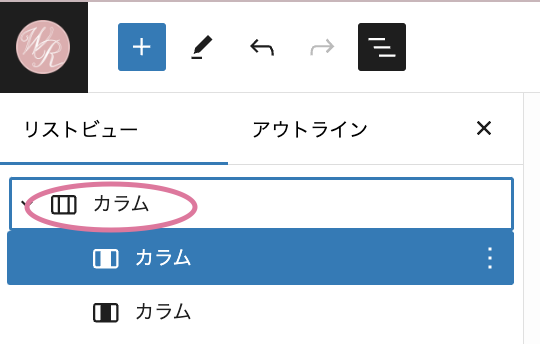
リストビューの中から、該当する大元の「カラム」をクリックします

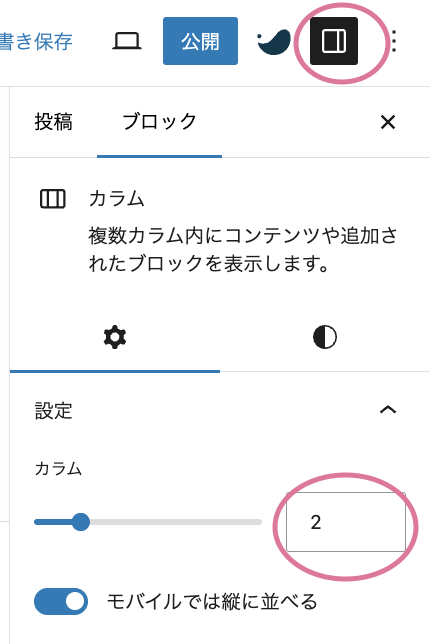
右のブロックメニューより
(ない場合は、設定をクリックして、「ブロック」タブをクリック)
カラム数を変更します。

カラムの幅を変更したい場合
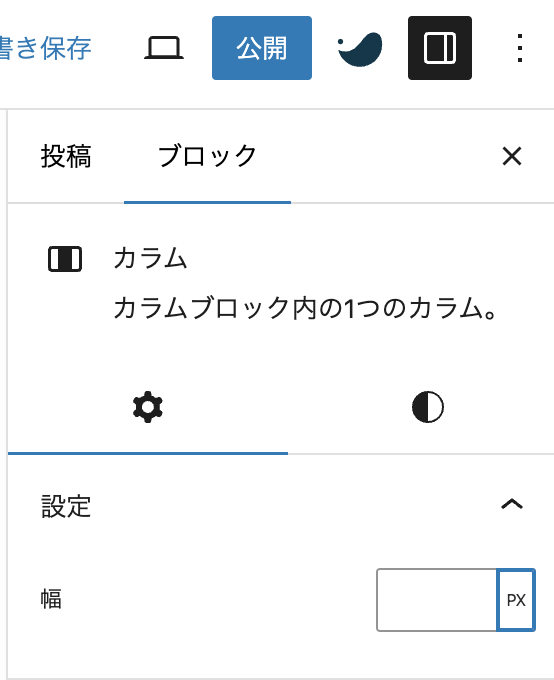
(下の図のように)カラムの幅を、開始パターンの幅と変更したい場合

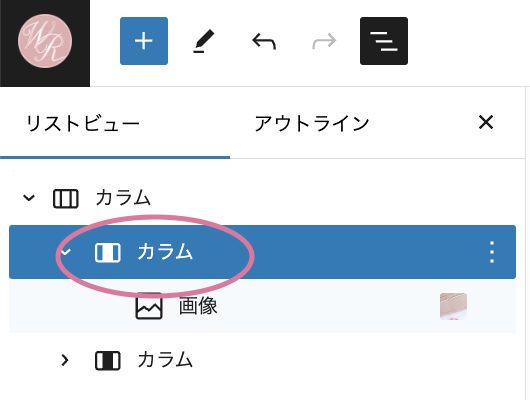
リストビューより、幅を変更したいカラム(ネストの中)をクリック

右の設定のブロックメニューより「幅」を設定します
幅は、「px」「%」など絶対的・相対的に設定することができます。

カラムごとに色をつけたい場合
このように、カラムに色をつけたい場合は、
左のリストビューから色をつけたいカラムを選択し

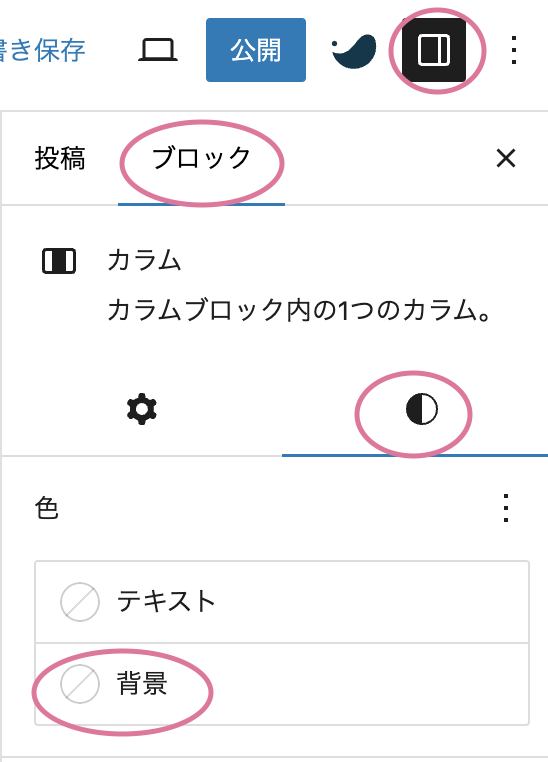
右の設定メニュー → ブロック → スタイル(白と黒の丸) → 背景 をクリックします

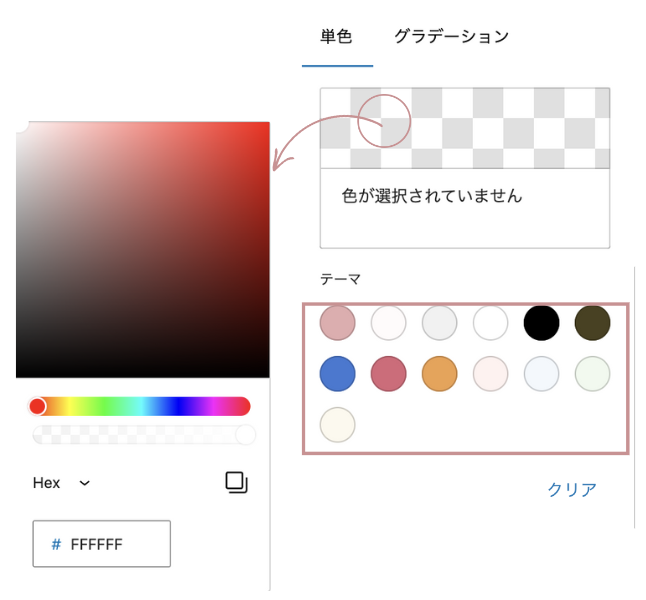
テーマカラーの中から選ぶか、市松模様をクリックして色を設定するかで、背景色を設定します
背景の色を消したい場合は、
テーマの下にある「クリア」をクリックします
(見えない場合があるので下にスクロールしてください)

これが、ワードプレスの投稿、固定ページで、カラムを使った左右に並べて表示する方法です。