【SWELL】ヘッダーメニューにボタンを設置する方法

WordPress(ワードプレス)テーマ【SWELL】でのヘッダーメニューへのボタン設置方法をご紹介します。
1つの設定でPC、スマホの両方設置は叶えられないので
PC画面のヘッダーメニュー内にボタンを設置する方法と
スマホ画面のメニュー内にボタンを設置する方法両方をお伝えします。
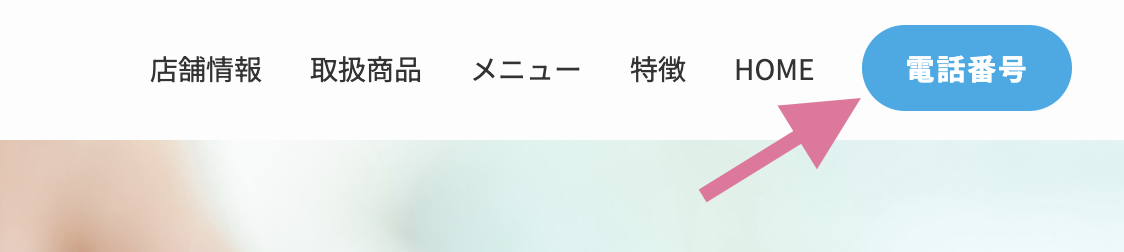
PC画面のヘッダーメニュー内にボタンを設置する
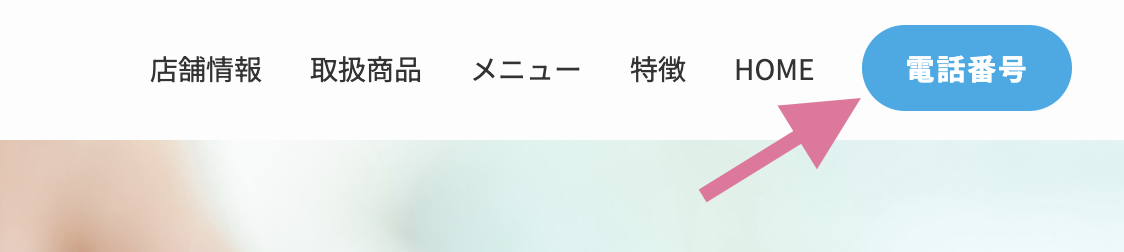
このように、ヘッダーメニューの左側にボタンを設置していきます。

ブログパーツでボタンを作成
SWELLにある「ブログパーツ」機能を使用します。
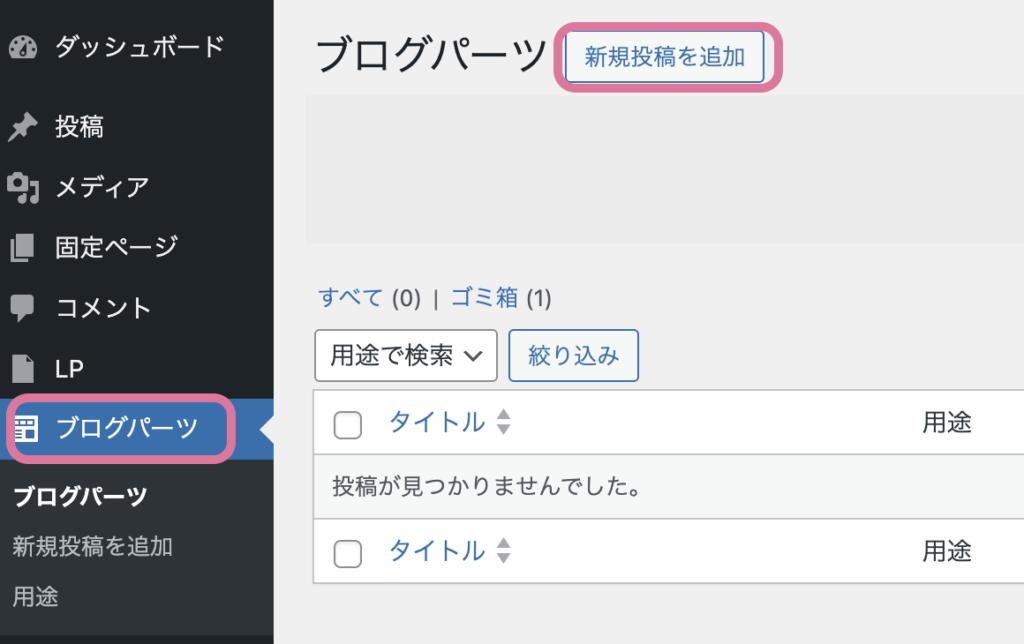
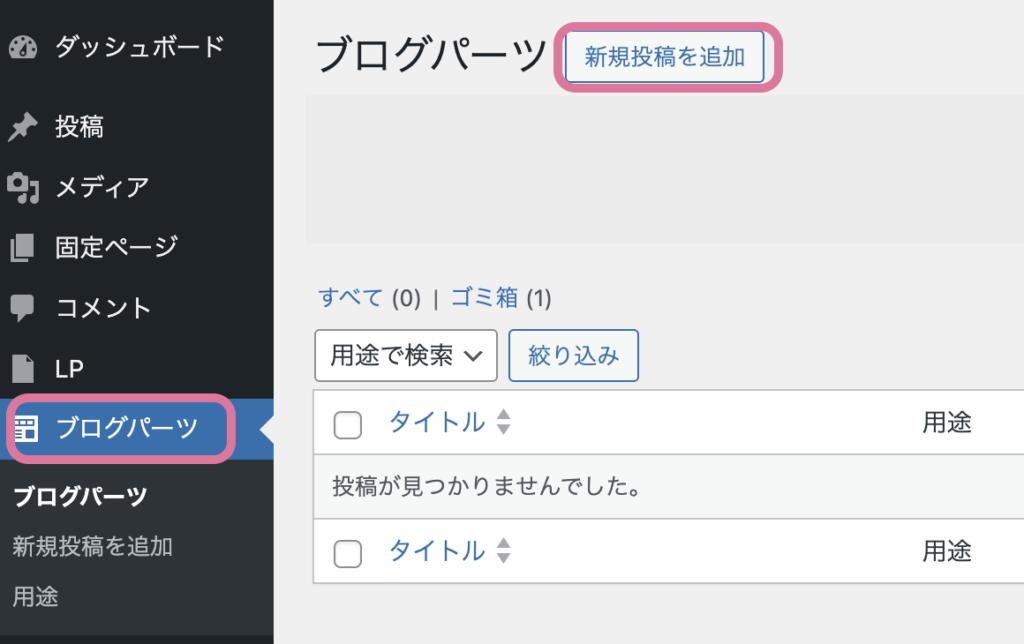
左のメニューから「ブログパーツ」をクリック、「新規投稿を追加」

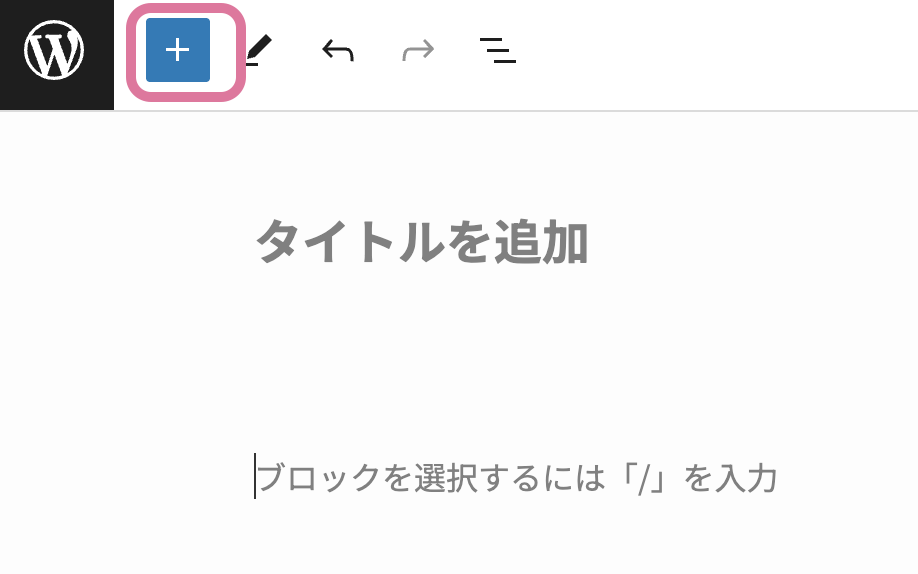
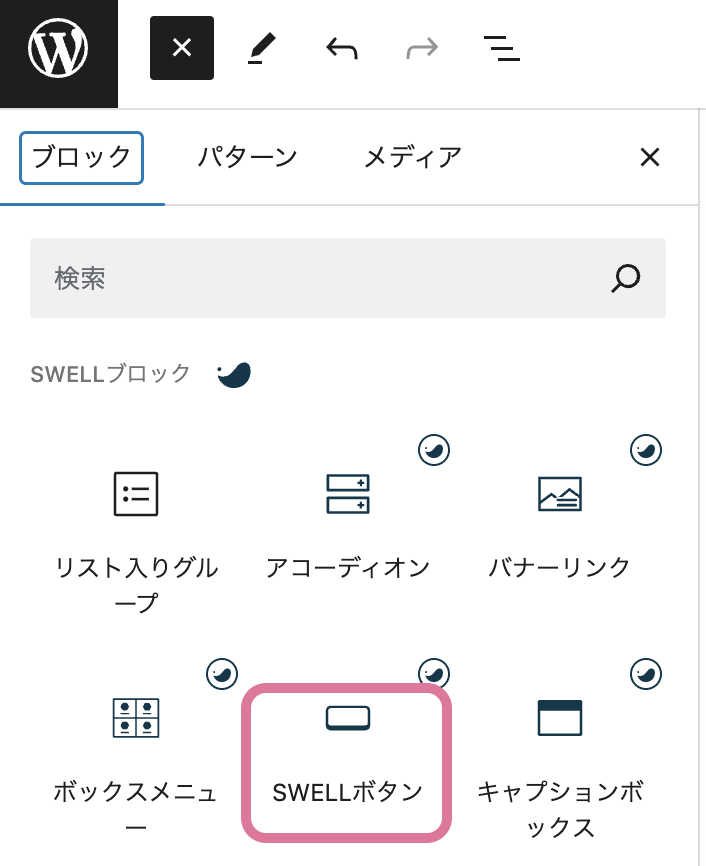
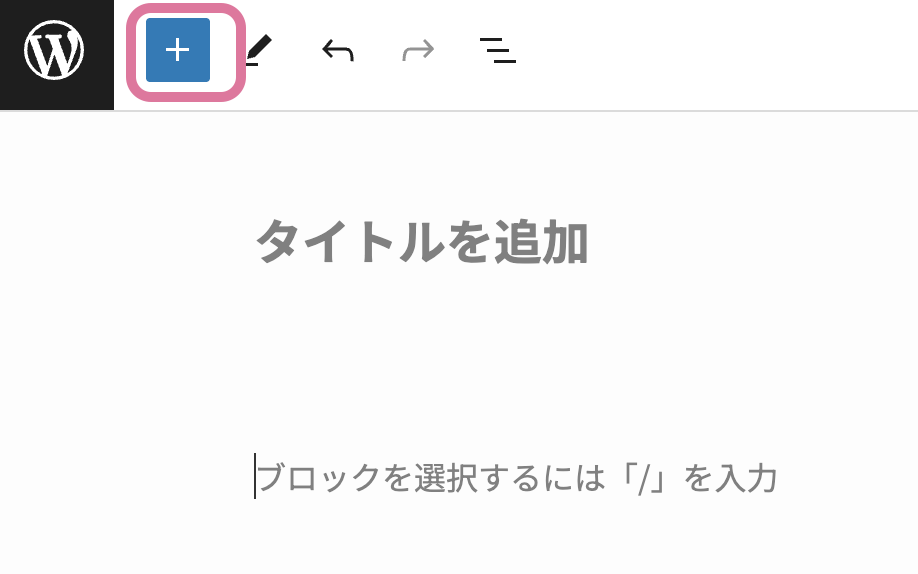
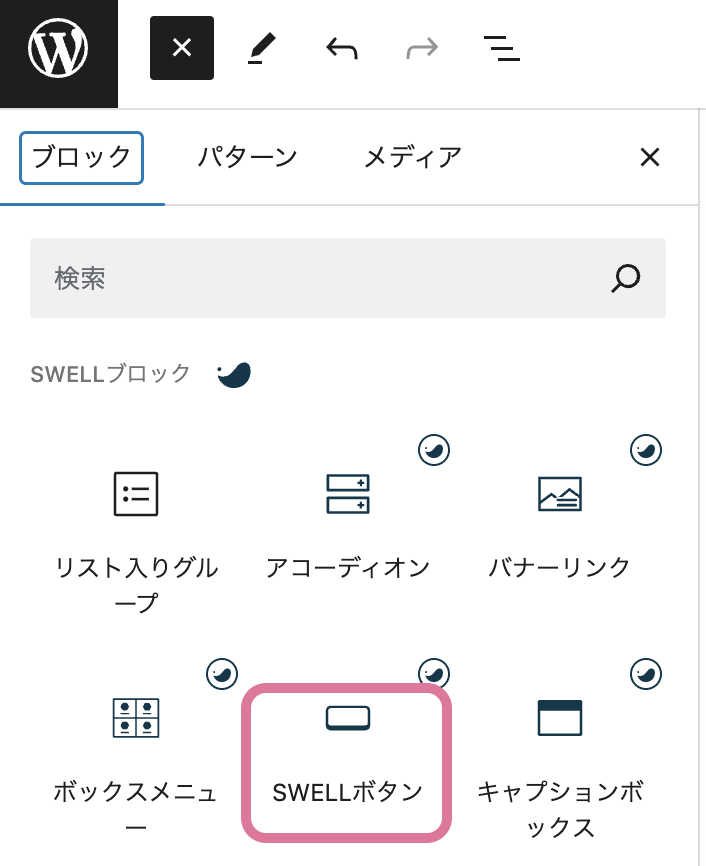
左上の「+」から「SWELLボタン」ブロックを追加


今回は電話のボタンなので、「電話番号」と入力。
(投稿タイトルも「電話番号」にしていますが、「ヘッダーボタン」などでもOK)
リンクマークをクリックして、ボタンを押した後に遷移するURLを入れます。
(電話の場合は、「tel:000-0000-0000」)

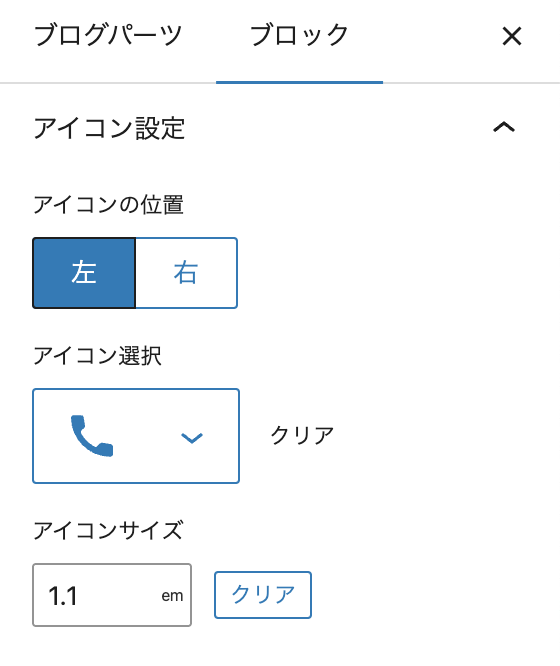
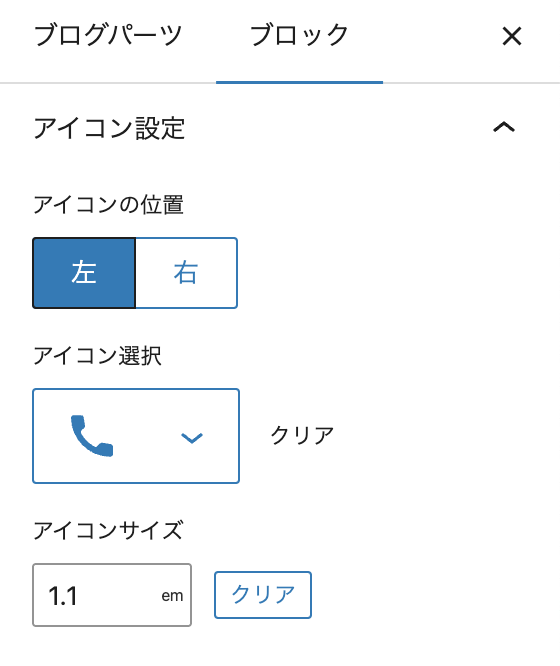
ブログパーツの下の方にスクロールすると、アイコンを入れることができます。
・アイコンの位置を「左」か「右」を選びます
・アイコン選択をクリックして、適切なアイコンを選びます


必ず「公開」または「保存」を押してください。
ウィジェット「ヘッダー内部」にブログパーツを追加
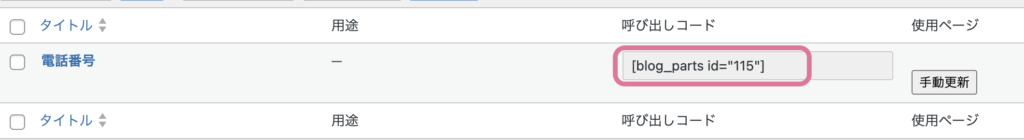
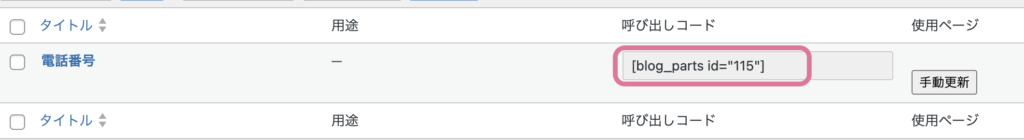
SWELLにある「ブログパーツ」機能の一覧から、
メニューに入れたいブログパーツの呼び出しコードをコピーします。

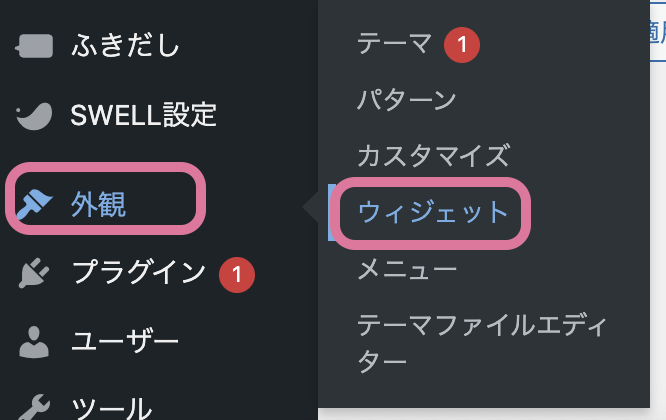
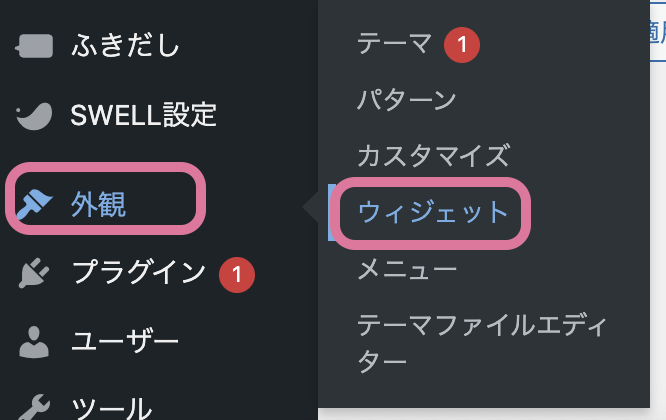
ボタンは、「外観」→「ウィジェット」から追加します。
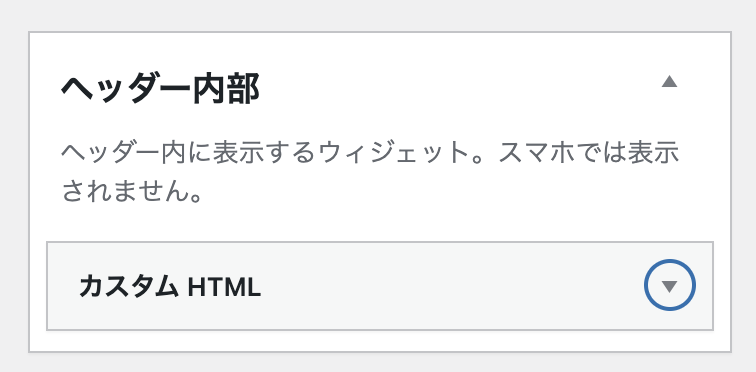
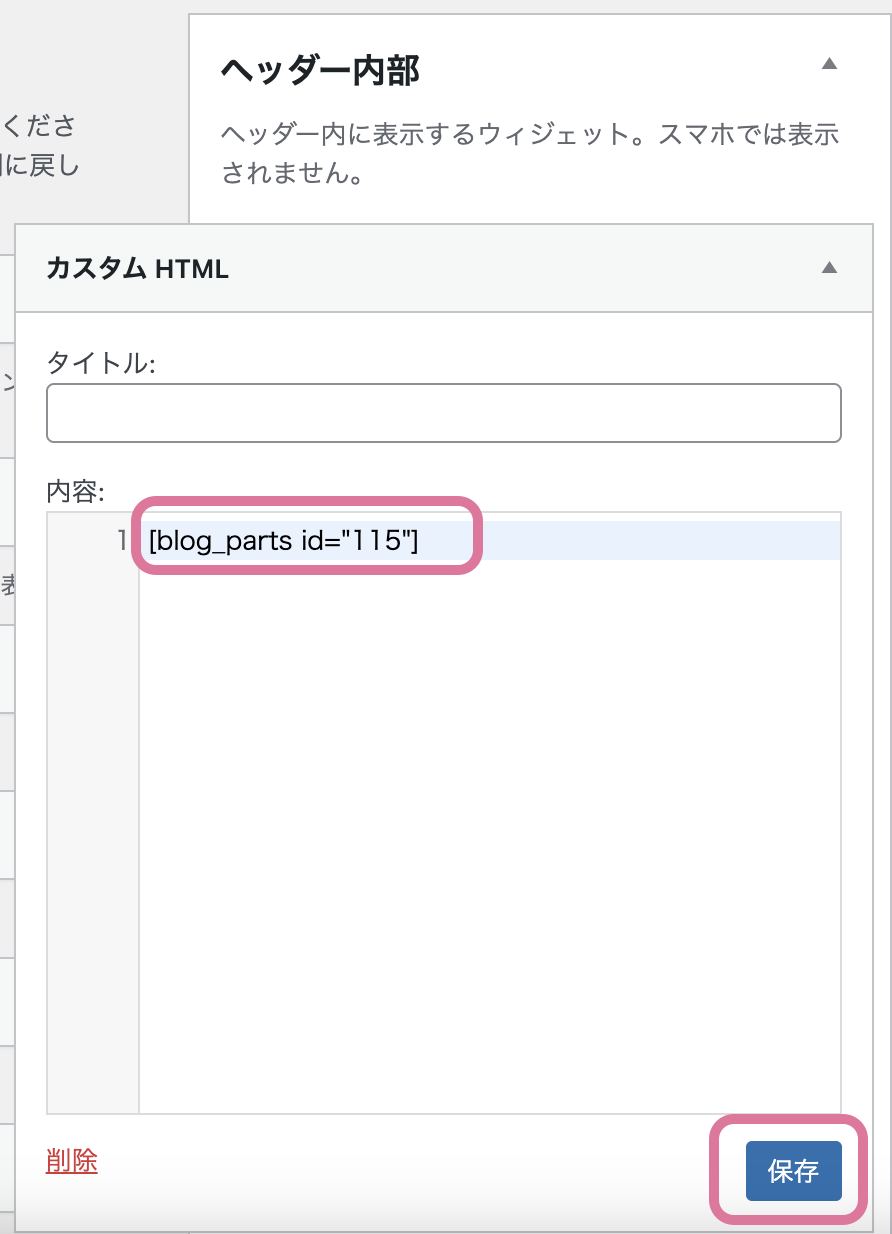
ヘッダー内部に「カスタムHTML」を追加してください。


「カスタムHTML」の内容に、ブログパーツの呼び出しコードを貼り付けます。
「保存」ボタンを押すと、メニューにボタンが追加されます。


【SP版】メニューのボタン設置方法
------------------------------------------++
スマホでボタンを設置したい場合は、主に2か所に設置できます。
“スマホ開閉メニュー内”と、“トップページ右上”です。


【SP版】スマホ開閉メニュー内へのボタン設置方法
スマホ開閉メニュー内へボタンを設置する場合は、PC版のヘッダーメニュー内にボタンを設置する方法と同じです。

ブログパーツでボタンを作成
SWELLにある「ブログパーツ」機能を使用します。
左のメニューから「ブログパーツ」をクリック、「新規投稿を追加」

左上の「+」から「SWELLボタン」ブロックを追加


今回は電話のボタンなので、「電話番号」と入力。
(投稿タイトルも「電話番号」にしていますが、「ヘッダーボタン」などでもOK)
リンクマークをクリックして、ボタンを押した後に遷移するURLを入れます。
(電話の場合は、「tel:000-0000-0000」)

ブログパーツの下の方にスクロールすると、アイコンを入れることができます。
・アイコンの位置を「左」か「右」を選びます
・アイコン選択をクリックして、適切なアイコンを選びます


必ず「公開」または「保存」を押してください。
ウィジェット「スマホ開閉メニュー下」にブログパーツを追加
SWELLにある「ブログパーツ」機能の一覧から、
メニューに入れたいブログパーツの呼び出しコードをコピーします。

ボタンは、「外観」→「ウィジェット」から追加します。
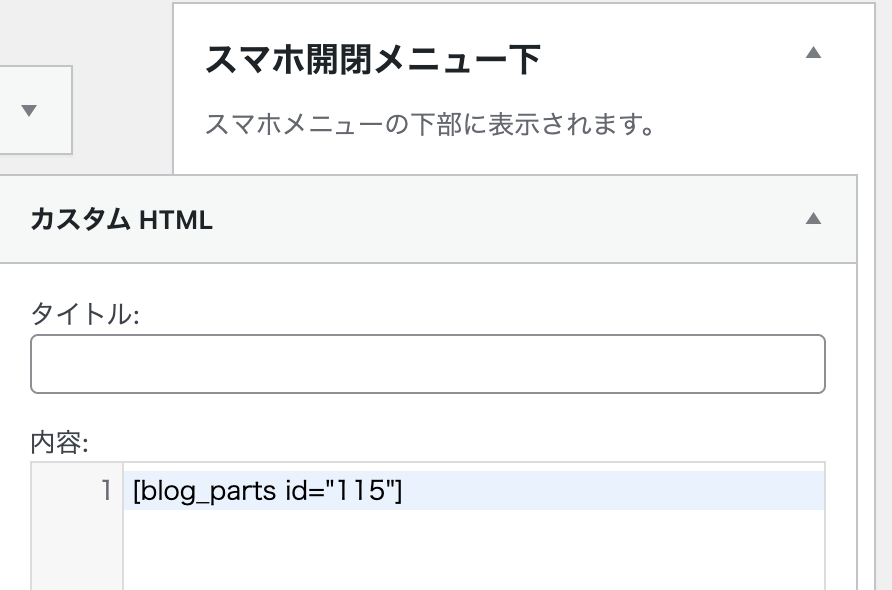
スマホ開閉メニュー下に「カスタムHTML」を追加してください。
「カスタムHTML」の内容に、ブログパーツの呼び出しコードを貼り付けます。
「保存」ボタンを押すと、メニューにボタンが追加されます。


【SP版】トップページ右上へのボタン設置方法
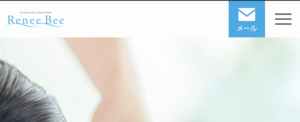
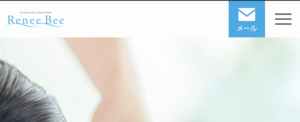
スマホトップ画面右上に、ボタンを設置していきます。

カスタマイズのヘッダーで「カスタムボタン」の設定
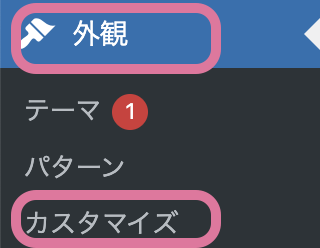
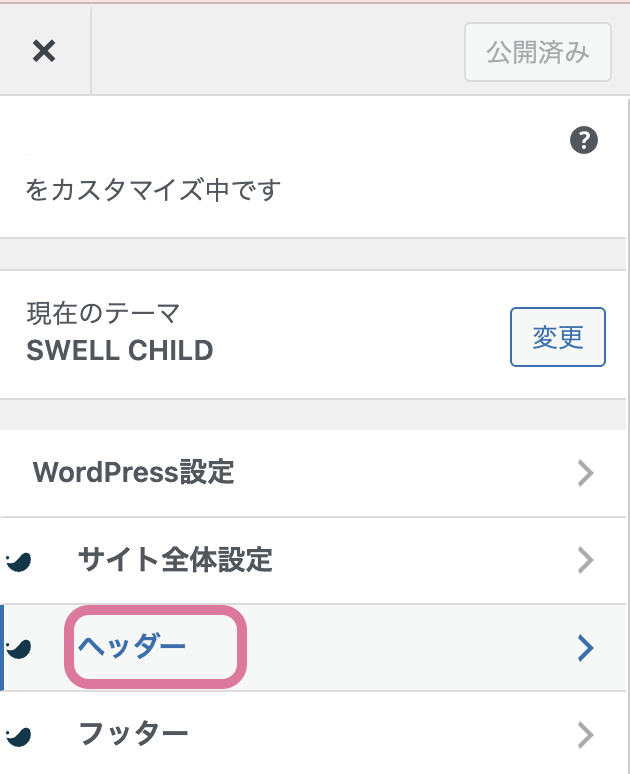
「外観」→「カスタマイズ」→「ヘッダー」を選択。


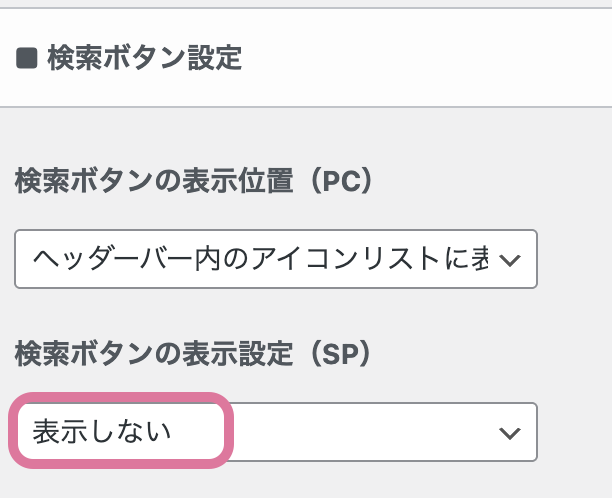
「ヘッダー」編集内の「検索ボタン設定」で、検索ボタンの表示設定(SP)が「表示しない」になっていることを確認します。

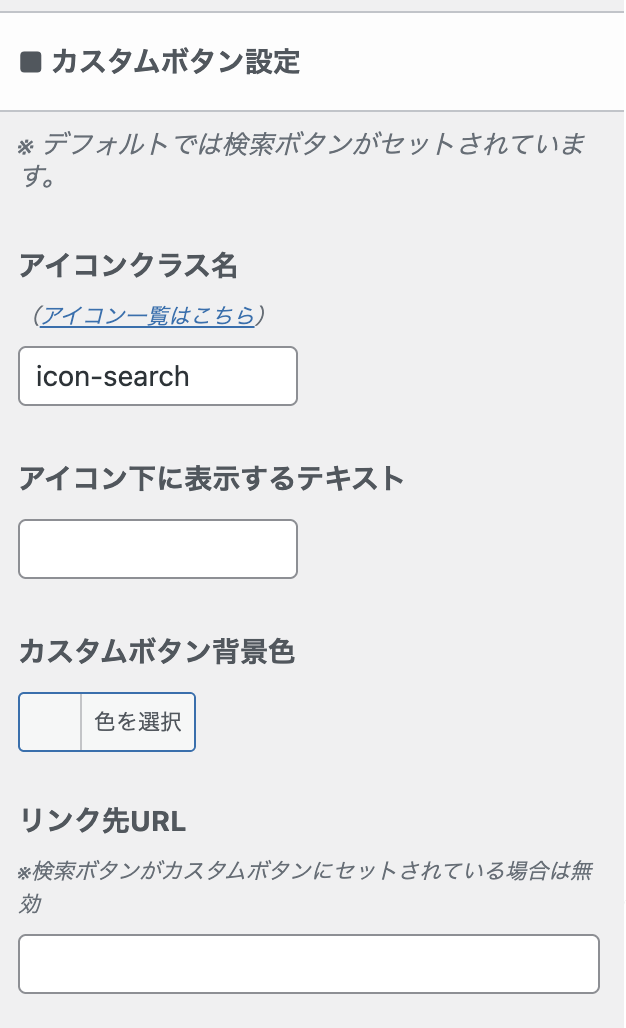
「ヘッダー」編集内の「カスタムボタン設定」でボタンを設定していきます。
“アイコンクラス名”・”アイコン下に表示するテキスト”・”カスタムボタン背景色”・”リンク先URL”を選択できます。


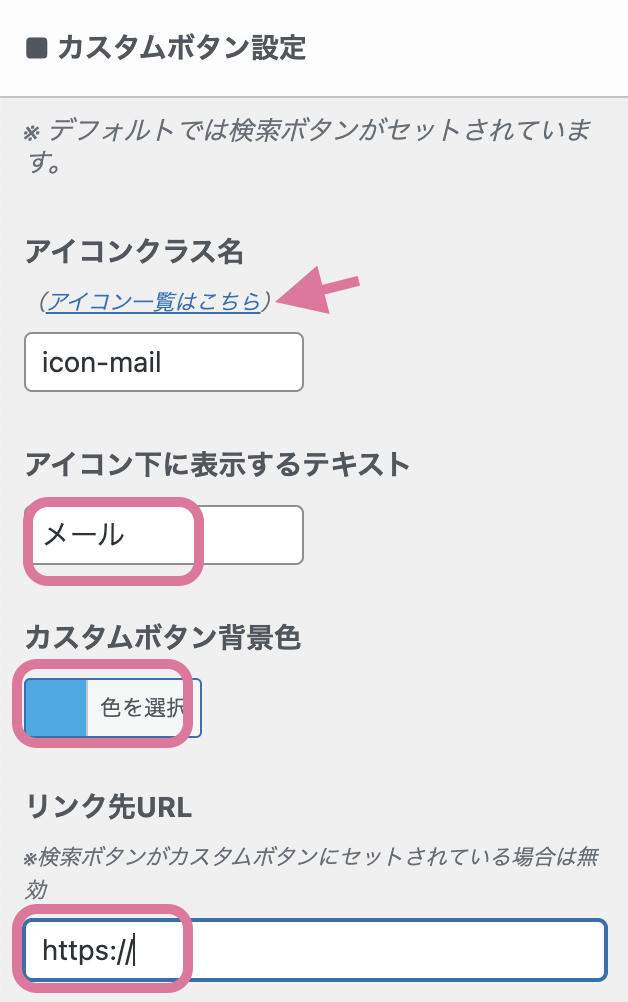
「アイコン一覧はこちら」をクリックすると、SWELLの公式サイトが表示されます。

「アイコン一覧はこちら」をクリックすると、SWELLの公式サイトが表示されます。
設定したいアイコンの英数字をコピーして、「アイコンクラス名」に貼り付けます。

これで、カスタマイズしたボタンが設置されます。

以上で、スマホトップ画面の右上へボタンの設置が完了しました。
まとめ
今回は、WprdPress(ワードプレス)テーマ【SWELL】でのヘッダーメニューへのボタン設置方法をご紹介させていただきました。
目立つ部分に予約ボタンやお問い合わせボタンを設置して、クリック率を増やしていきましょう!
